We are firm believers that technology is an evolving concept, always trying to simplify the life of developers and, for that very same reason, letting us create even more impressive stuff.
That's why solutions like React Native always catch our eye, because it aims to solve one of the most prolonged and most painful points of mobile development: creating the same app for the two leading platforms, Android and iOS. There are already a ton of hybrid frameworks running, helping developers build exciting apps, but there is usually a gotcha: they rely on HTML rendering. That doesn't hold with React Native as everything is rendered with native views.
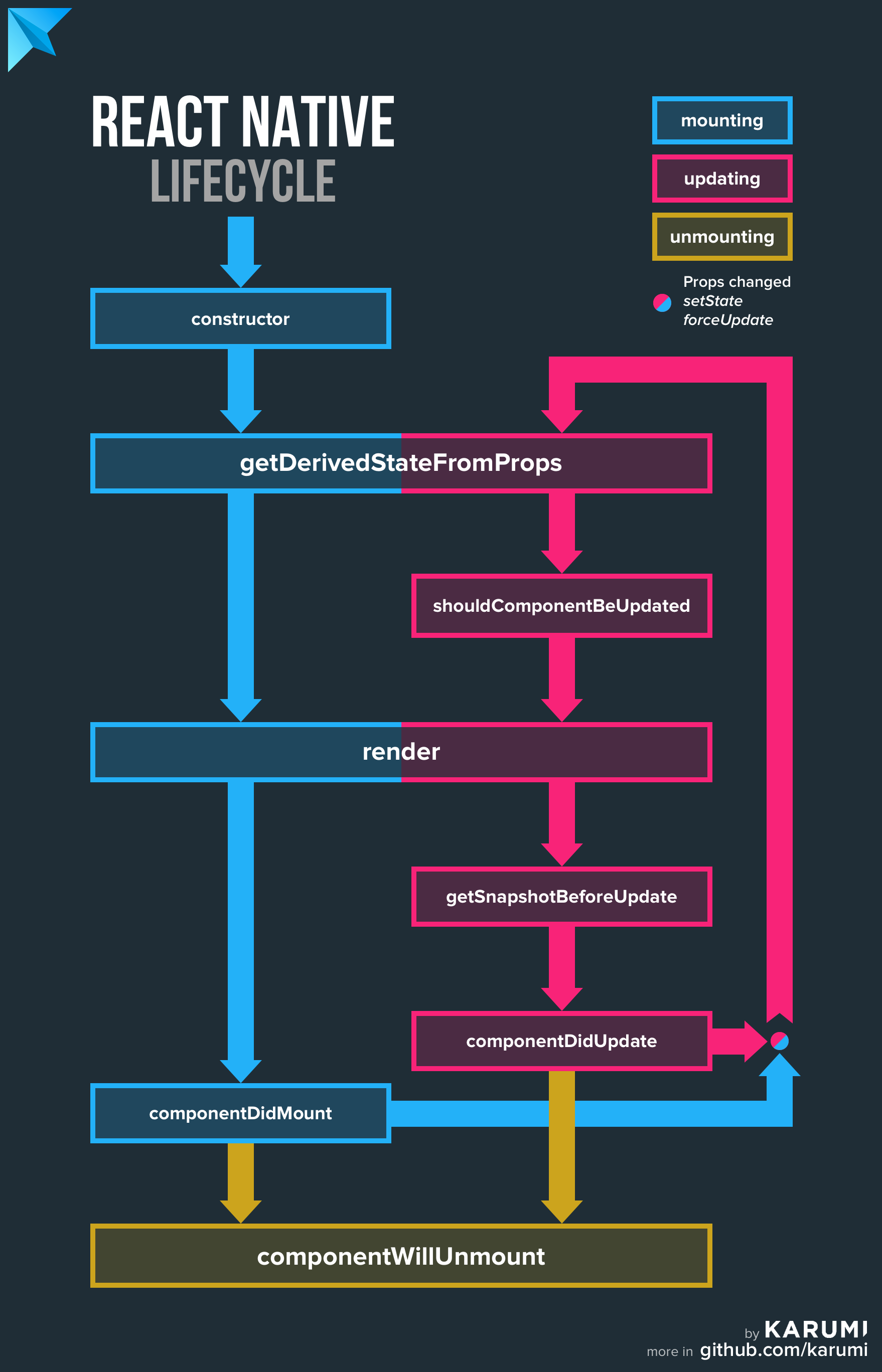
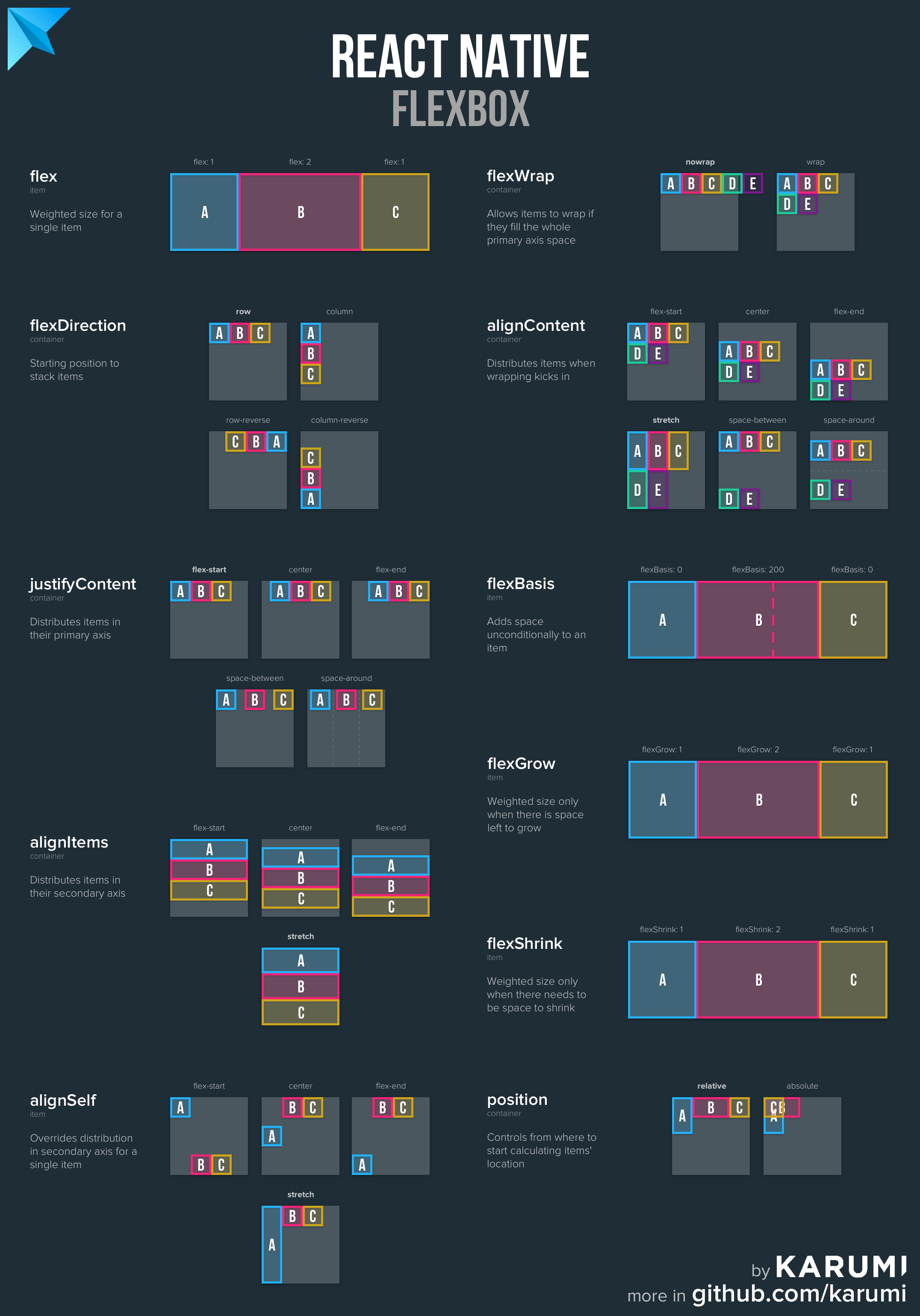
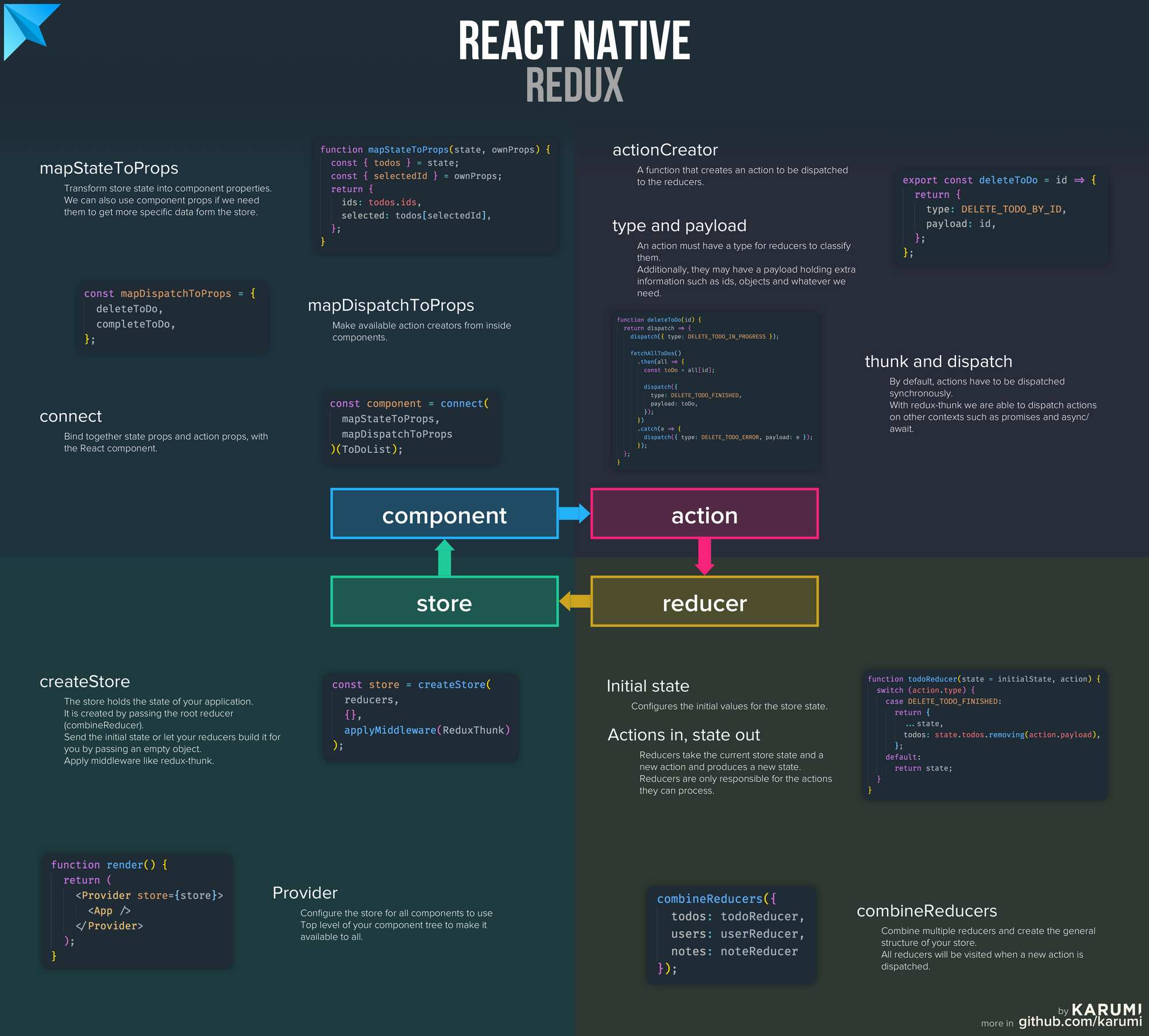
We've been playing around with React Native for a while now, and decided to give something in return to the community. If you happen to be learning and reading about it, we created a series of diagrams to help you understand how React Native, and its close friend Redux, work.



On top of that, we created a couple of repositories to help you study and understand all the core concepts of these technologies.
- KataSuperHeroesReactNative - Our most popular kata solved with React Native and Typescript: https://github.com/Karumi/KataSuperHeroesReactNative
- ReactNativePlayground - A series of well-documented pull requests showcasing the use and implementation of an app with React Native, including tests, custom native views and a lot more: https://github.com/Karumi/ReactNativePlayground
If you find it useful, give us a star, spread the word, and let us know on Twitter or Instagram.
Happy coding!